Introducción
Para muchos de nosotros, la Internet y la navegación web se ha convertido en una actividad diaria. Si es para el control de precios de las acciones, la compra de alimentos, haciendo el trabajo, ordenando libros y música, o simplemente para navegar por un sitio favorito, navegación web se ha convertido en una institución en nuestras vidas mucho la forma en la televisión es. ¿Se ha preguntado cómo funciona todo esto de la web, sin embargo? Este tutorial está diseñado para explicar la historia y los conceptos de la Web y cómo funciona técnicamente. Después de navegar a un sitio, usted entenderá realmente cómo se hace y cómo el ordenador recupera esta información. Nuestra primera parada, es la historia de la Web.
Historia de la Web
La web tiene sus raíces en el CERN, la Organización Europea para la Investigación Física de Partículas, en 1989, cuando Tim Berners-Lee y Robert Cailliau diseñado un sistema llamado preguntar. Este sistema permitiría a los documentos que tienen vínculos entre diferentes piezas de datos ya sean archivos en el equipo local o almacenados en un ordenador remoto. La principal motivación se dice que ha sido la capacidad de información de la biblioteca de acceso que se extendió a través de múltiples servidores en el CERN.
El 12 de noviembre de 1990, Tim Berners-Lee publicó una propuesta formal denominado «Gestión de la Información: una propuesta» que describe la World Wide Web como la conocemos hoy en día mediante el uso de un sistema para la visualización de datos, denominada de hipertexto, que fue descrita por primera vez 1945 por un hombre llamado Vannevar Bush, para enlazar documentos en una piscina de información a gran escala. Al día siguiente, el 13 de noviembre de 1990, Tim Berners-Lee creó la primera página web y que diciembre siguiente escribió el primer navegador web y servidor web. El nombre de este programa que fue creado, fue llamado el WorldWideWeb. Así tenemos que el nombre que utilizamos hoy en día.
medida que el desarrollo de la WorldWideWeb continuó, más personas de todo el mundo comenzaron a involucrarse, hasta que en 1992 uno de los primeros navegadores web que apoyaron gráficos se introdujo llamadas de Pei-Yuan Wei Viola. Esto llevó a Marc Andreessen de NCSA, la liberación en 1993 un programa para UNIX llamado Mosaic. Mosaic fue la chispa que marcó el aumento de la popularidad de la World Wide Web y ya no lo mantuvo confinado en los círculos académicos. Marc Andreessen pasó a formar Mosaic Communications, que luego se convirtió en Netscape Communications. Netscape fue el primer navegador gráfico web convencional. tiempo
Con el paso encendido, características empezó más que se añade al navegador, más compañías consiguieron en Internet y páginas personales empezaron a aparecer por todas partes, y la Web como la conocemos fue creado.
La tecnología detrás de la web funciona Web
Las normas sobre tres. Estas normas son generalmente respetados por todas las empresas que fabrican productos que funcionan con la World Wide Web.
Estas normas son:
URL (localizador uniforme de recursos): Estas son las direcciones que se introduce en su navegador web para conectarse a un sitio web. La URL se divide en 4 partes que son el protocolo, el nombre de host, el número de puerto y el camino que se está solicitando.
HTTP (Hyper Text Transfer Protocol): Este es un proceso definido de la forma de transferir información entre un navegador web y un servidor web. Todos los navegadores y servidores web siguen este proceso.
HTML (Hyper Text Markup Language): Este es el lenguaje usado en las páginas web a formato de texto, imágenes y diseño de la página. Este lenguaje está en texto puro y se introduce en un archivo que tiene un final de html. Es posible poner HTML en documentos que no terminan en html, pero para el propósito de este tutorial, sólo se están centrando en los documentos HTML puro. El texto de estos documentos contienen códigos especiales, denominados etiquetas, que indican al navegador web cuando se lee el archivo de cómo formatear el texto. Probemos un ejemplo a continuación.
Si se va a crear un archivo llamado holamundo.html y guardarlo en su disco duro, a continuación, podría abrir este archivo con su navegador y mostrarlo. El contenido de este archivo tendrá el siguiente texto:
Hello World !!!! b>
Si se va a abrir este documento en el navegador, verás la siguiente:
Hello World !!!!
Como se puede ver el texto, Hello World, se ha demostrado que usted en negrita. Esto se debía a que adjuntamos las palabras en las etiquetas , lo que significa que cualquier texto después de que aparecerá en negrita, y luego los que terminan b> medios este es el final del formato de negrita. Todas las etiquetas de HTML tienen una etiqueta de inicio, que inicia el formateo y una etiqueta final, que detiene el formateo. Hay muchos, muchos más etiquetas disponibles para su uso en HTML, la etiqueta negrita () siendo sólo uno de ellos. B>
navegador web y servidores web b>
para que la web funcione es necesario navegadores y servidores web que trabajan de la mano. El navegador web es una pieza de software que se utiliza para interpretar la información que se encuentra en un documento HTML y mostrar el contenido de dicho documento en base a las etiquetas HTML que se encuentran dentro de ella. Un servidor web es un ordenador que almacena documentos HTML, también conocidos como páginas web, y espera a que las conexiones desde los navegadores web. Cuando un explorador Web se conecta a un servidor web, el servidor web envía el documento solicitado, si es que existe, de vuelta al navegador web para su visualización. B>
En realidad navega por un sitio web b>
Ahora que usted entiende los fundamentos detrás de cómo funciona la web, le permite caminar a través del proceso real de cómo el equipo va a un sitio web y lo muestra en su navegador. b>
la primer paso, por supuesto, es abrir su navegador web, ya sea Netscape, Internet Explorer o Mozilla. Cuando se abre el navegador, usted tiene la opción de conectarse a otro sitio web. En el campo Dirección, escriba la ubicación en la que desea ir. Para este ejemplo, vamos a ir a www.bleepingcomputer.com b>
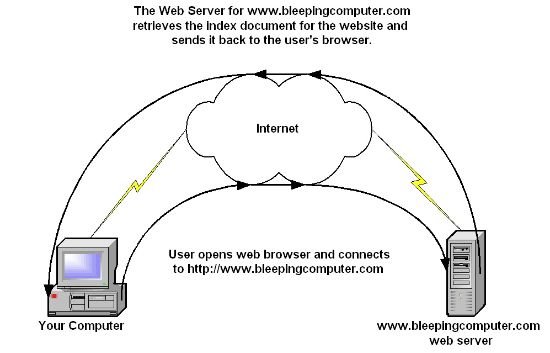
Al escribir https://www.bleepingcomputer.com o www.bleepingcomputer.com como el http:. // es opcional, en el campo de dirección y pulse Enter o se van. El siguiente diagrama que explica lo que sucede: b>
b> b>

Como se puede ver, cuando intenta conectarse a un sitio, su navegador web abre una conexión a Internet e intenta conectarse al servidor web especificado en la porción de host de la URL. Si se conecta, el navegador envía al servidor web la porción ruta de la URL. Si existe ese camino en el servidor web, el servidor web envía el contenido del archivo HTML de vuelta a su navegador. Su navegador lee a través del HTML del documento, siguiendo las instrucciones que se encuentran allí, ya que muestra la información en su pantalla. B>
Eso es todo lo que hay que hacer para recuperar una página web desde un ordenador remoto. b>
Conclusión b>
espero que hayan disfrutado de este tutorial y como siempre si tiene alguna pregunta, no dude en pedir que en los foros. b> Conceptos de Internet
–Lawrence AbramsBleeping computadora básica SeriesBleepingComputer.com: Soporte y equipo tutoriales para el usuario de la computadora comienza.

Hola, aquí un friki de los tutoriales y los videojuegos, espero que te guste mi web que con tanta dedicación he creado para entretenerte! Hablamos pronto!












